Task 4
Web-application
This task is all about building a very simple web-application to exchange information with the monitoring program described as task3.
The web application (HTML, CSS, Javascript) is served by a server program running on the same PC with the program of task 3 already running. For the server application there are several implementation options. Here I tried to set up a server application based on NodeJS and Express. To get some background I found this book useful:
Node.js: Novice to Ninja; Sitepoint; author: Craig Buckler
The server application (NodeJS / Express) is available on GitHub:
https://github.com/michaelbiester/WebApp_MiniProject_NodeJS
Once the user connects to the server via a web-browser a web-page is served.
Loading the application
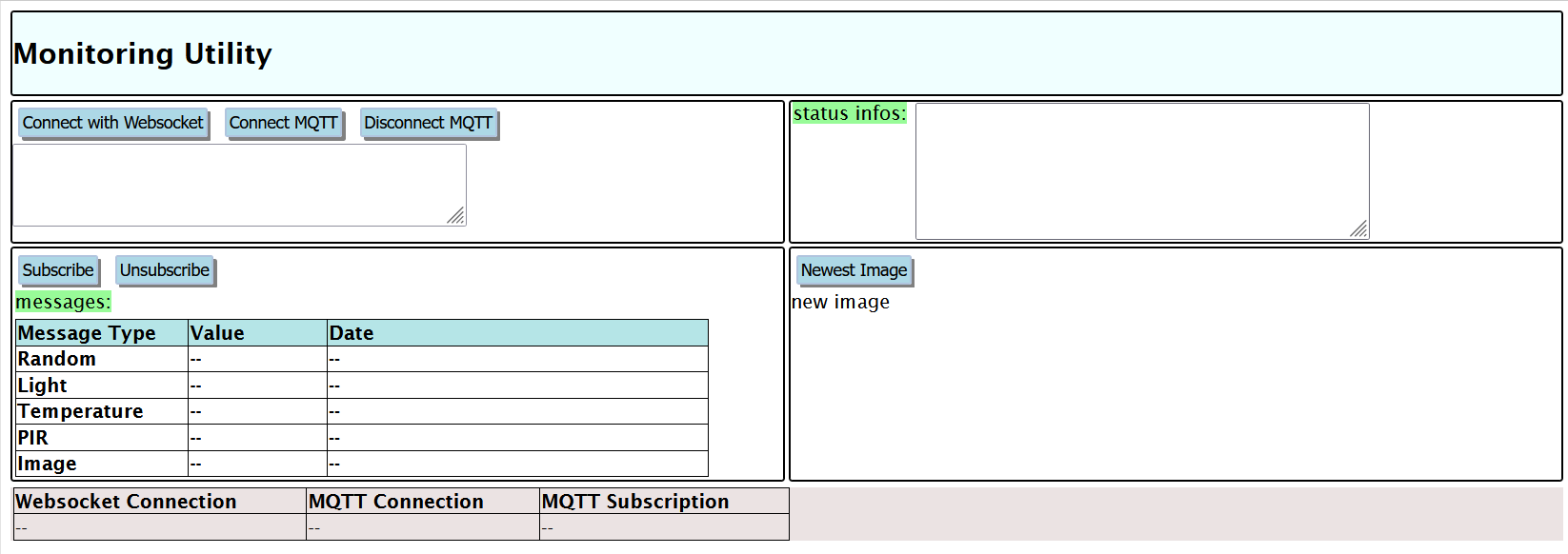
The web-page has a layout like this:
A header displays the title Monitoring Utility.
Under the header are two panels. The left panel shows 3 buttons for:
- Connecting to the server over websocket
- Connecting to the MQTT message broker (must be already running on the PC)
- Disconnecting from the MQTT message broker
The connection status for websocket / MQTT message browser are displayed in the footer of the page.
The panel on the right has a text field to display various types of information.
Beneath this two panels are other panels. The left most panel has buttons to subscribe / unsubscribe from the MQTT message broker. The subscription status is displayed in the footer.
The right most panel has a button to request an image from the server. If a new image is available on the server the web application is notified by the MQTT message broker. The web application the downloads the image automatically using the websocket connection and updates the display.
The figure below shows the web page after loading it from the server. No connection request for websocket connection has been made at that point.

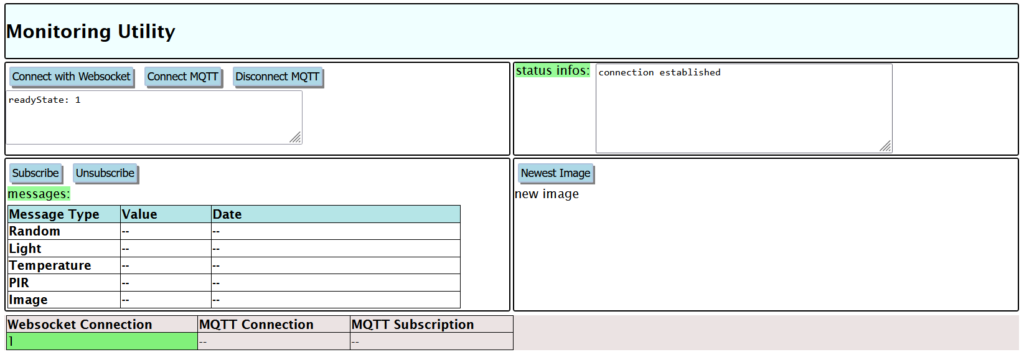
Enable Websocket Connection
Pressing button Connect with Websocket should enable communication between web application and server over websocket. The readyState (should be 1) is displayed on the page. At this point the web application is still not connected to the MQTT message broker. Thus it is not subscribed to any topic and hence does not receive any messages.

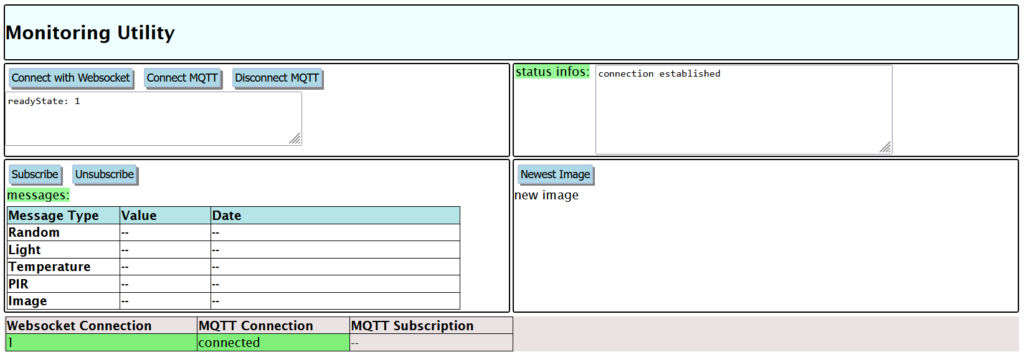
Connecting to Message Broker
Having connected to the server via websockets a connection to the MQTT message broker is made by pressing button Connect MQTT. If successful the result is displayed in the footer of the web page.

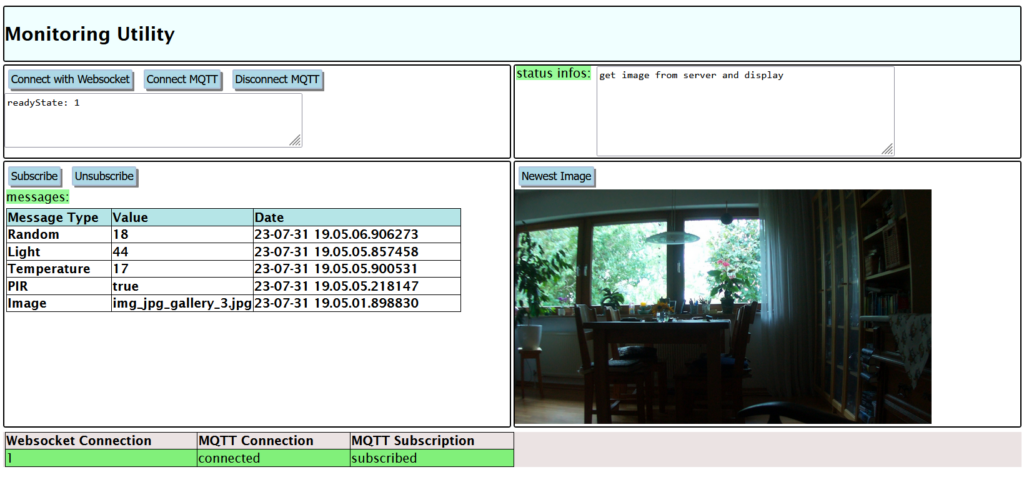
Subscribing
After pressing button Subscribe the web application will receive notifications from the MQTT message broker. Type, value and date of the notification are displayed in a table. If the web application has been notified of a new image on the server, it will be downloaded (websocket) and displayed.

Summary
The web application uses a server program implemented with NodeJS / Express. Basically the server program starts a HTTP web server for serving a web page to a client program.
Additionally a Websocket server is started to enable a bi-directional connection between the client and the server. Images are transferred from the server to the client over websockets. The client program interacts directly with the MQTT message broker; the server is not involved in the exchange of these messages.
